Customizing
WordPress läuft jetzt, Design und Layout der Out-Of-The-Box-Installation sind allerdings noch nicht sonderlich hübsch. Es fehlen ein schickes Theme, zahlreiche Plugins, Formulare, kurz gesagt – jede Menge Customizing.
Ohne Container würde ich jetzt die Sourcen anpassen und auf eine Zielumgebung deployen. Vereinfacht dargestellt werden dabei die Sourcen auf der Zielumgebung ausgetauscht. Die Umgebung arbeitet anschließend mit den angepassten Sourcen und Änderungen werden sichtbar.
In der Dockerumgebung sollten die Inhalte der Container nicht verändert werden, es würde den Containergedanken ad absurdum führen. Ich muss ein angepasstes Image erstellen und daraus einen neuen Container erzeugen. Der neue Container ersetzt den alten Container und zeigt meine Änderungen an.

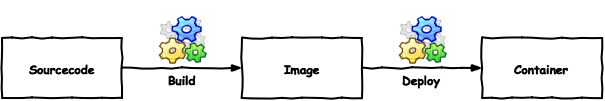
Build
Neben der produktiven Zielumgebung sollte noch eine weitere (Entwicklungs-) Umgebung existieren, die sich für das Customizing nutzen lässt. Ist hier das Layout wie gewünscht modifiziert worden, müssen die Sourcen aus dem Verzeichnis „/var/www/html/wp-content“ in das Docker Image integriert werden. Zum Erzeugen des Docker Image empfielt sich ein Dockerfile, ich denke es bietet einige Vorteile:
- Das existierende WordPress Image aus dem Official Repository kann als Base Image genutzt werden
- Verändert sich das Base Image, so ist ein Rebuild leicht
(Docker Hub kann dies über Repository links auch vollautomatisch) - Der Prozess läßt sich automatisieren
Beispiel für ein Dockerfile:
FROM wordpress:4.5.0-apache add wp-content /var/www/html/wp-content/
Liegen Dockerfile und die zu integrierenden Files (wp-content) in einem gemeinsamen Verzeichnis, reicht ein kurzer Befehl, um das Image zu bauen. Über den Parameter „-t“ können Repository, Name und Tag festgelegt werden.
$ docker build -t userRepository/imageName:tag .
Das Image liegt nun in der lokalen Registry. Wer mag, kann mit „docker push“ das erzeugte Image im Docker Hub oder natürlich auch in einer selbst betriebenen Registry ablegen.
Deployment
Beide Container stoppen:
$ docker-compose stop
Das neue Image in der Containerkonfiguration referenzieren (Zeile 16).
version: '2'
services:
mariadb:
environment:
- MYSQL_ROOT_PASSWORD=top_secret
- MYSQL_DATABASE=wordpress
- MYSQL_USER=wp_user
- MYSQL_PASSWORD=wp_password
image: mariadb:10.1.13
wordpress:
environment:
- WORDPRESS_DB_HOST=mariadb:3306
- WORDPRESS_DB_NAME=wordpress
- WORDPRESS_DB_USER=wp_user
- WORDPRESS_DB_PASSWORD=wp_password
image: userRepository/imageName:tag
links:
- mariadb
ports:
- 80:80
Den alten mariadb-Container mit dem neuen wordpress-Container starten.
$ docker-compose up -d
Jetzt sind die Änderungen sichtbar.

